はじめに
Pythonのデータ可視化ライブラリDashの使い方を学習しています。Google Colaboratory上で作成したDashのプログラムを、Webアプリとして外部公開できないか、調べてみました。
ngrok(エングロック)を用いることで、Webアプリとして外部公開できました。
備忘録として手順を残しておきます。
検証環境
Pythonやngrok、各ライブラリのバージョンは下記の通りです。
| Python | 3.7.12 |
| ngrok | 2.3.40 |
| dash | 2.0.0 |
| dash-core-components | 2.0.0 |
| dash-html-components | 2.0.0 |
| dash-table | 5.0.0 |
| plotly | 5.5.0 |
| Flask | 1.1.4 |
なぜ、ngrokを導入しないとGoogle ColaboratoryでWebアプリを外部公開できないのか
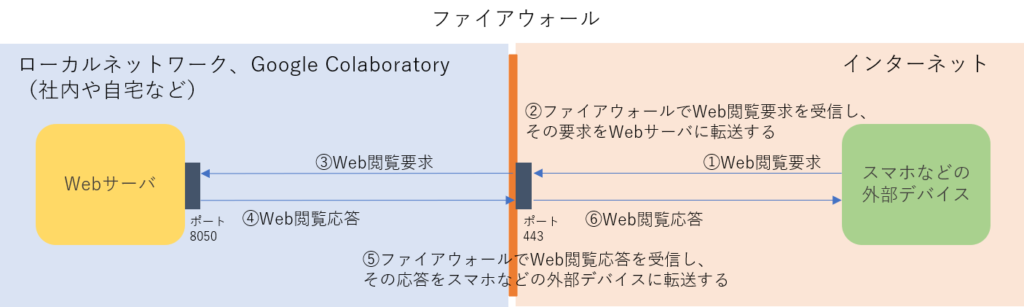
通常、ローカルネットワーク上に構築したWebサーバをインターネットに公開するためには、ファイアウォールにポートフォワードあるいはNATの設定が必要となります。 Google Colaboratoryのファイアウォールは、もちろん設定を変更することはできません。
イメージ図

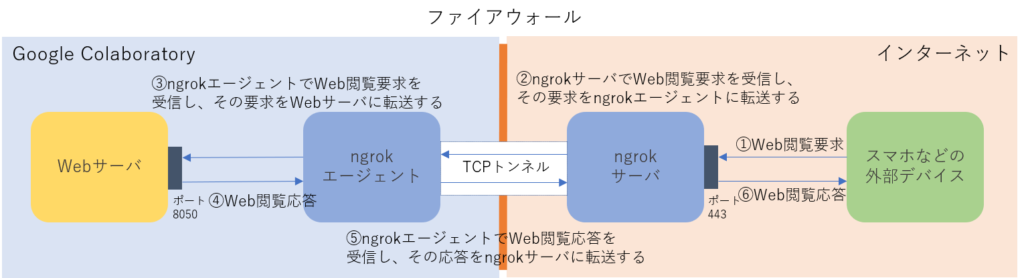
ngrokは、エージェントとサーバで構成されています。
Google Colaboratory上にngrokエージェントを構築することで、外部に構築されているngrokサーバとの間にTCPトンネルを構築することができます。
大まかな動作概要
- スマホなどの外部デバイスからGoogle Colaboratory上のWebサーバを閲覧したい場合、まずWeb閲覧要求をngrokサーバに送信します。
- 要求を受け取ったngrokサーバは、ngrokエージェント経由でGoogle Colaboratory上のWebサーバに要求を転送します。
- 要求を受け取ったWebサーバは、ngrokサーバ経由でWeb閲覧応答を返します。
ngrokエージェントとngrokサーバが一体となって、リバースプロキシサーバと同等の動作をしているようです。ngrokを用いることで、ファイアウォールの変更を行わずにGoogle Colaboratory上で動作するWebページをインターネットに公開できます。
イメージ図

ngrokを利用するために必要な作業
ngrokサーバを利用するためには、ngrok.comにアカウントを登録する必要があります。アカウント登録は、gitアカウント、googleアカウントでもできます。アカウント登録に必須の情報は、メールアカウントとID、パスワードだけです。
ngrok.comのURL
ngrok – secure introspectable tunnels to localhost
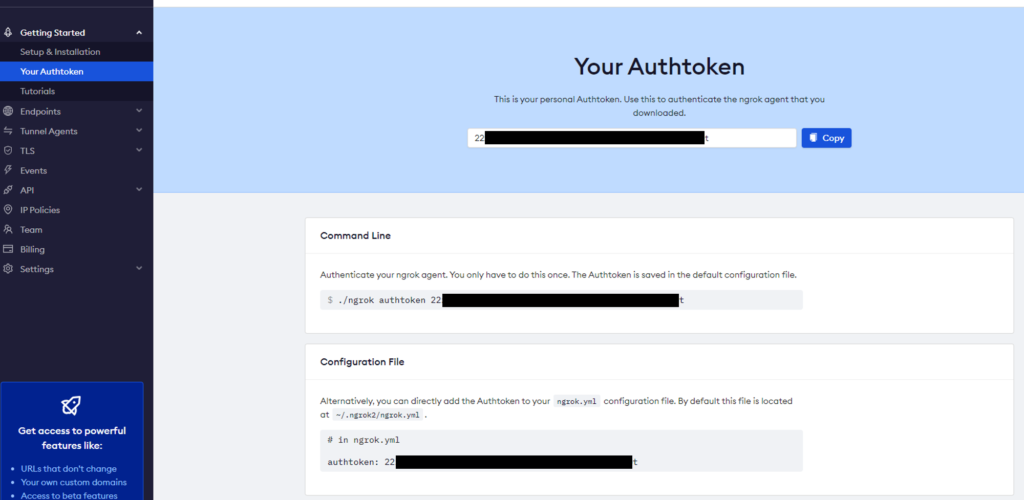
アカウント登録を済ませたら、ngrokを利用するためのAuthtokenを確認します。
ngrok.comにログインして左フレームの[Getting Started]のプルダウンから[Your Authtoken]をクリックします。

Google Coraboratory上でngrokエージェントを起動する前に設定ファイルに登録するので、Authtokenをメモ帳などにコピーしておきます。
ngrokエージェントの起動方法
- Google Colaboratoryにログインし、ノートブックを開きます。
- Dash関連のライブラリをインストールします。
! pip install dash
! pip install dash-html-components
! pip install dash-core-components
! pip install dash-table- ngrokをダウンロードして展開します。
Google ColaboratoryはUbuntu18.04上で動作しているので、Linux版ngrokをダウンロードします。
! wget https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-amd64.zip
! unzip ngrok-stable-linux-amd64.zip- Authtokenを設定します。
! ./ngrok authtoken [確認したAuthtokenを入力する]
※[ と ]は不要です。
- ngrokエージェント起動します。
外部公開するのでベーシック認証を付けています。
get_ipython().system_raw(‘./ngrok http 8050 -host-header=“localhost:8050” -auth=“任意のユーザ名:任意のパスワード" -region=jp &’)Dashを起動すると、標準だとポート8050を使用して起動します。第2引数でポート番号は8050を指定します。
第3引数を設定しないと、[Invalid Host header error]が発生したので、その対処で設定しています。
第4引数でベーシック認証のユーザ名とパスワードを指定します。
第5引数でngrokサーバのリージョンを指定します。標準だと[US]となり、応答までに時間が掛かるので、[jp]を設定しています。
- ngrokサーバで公開されるURL情報を取得します。
! curl -s http://localhost:4040/api/tunnels | python3 -c "import sys, json; print(json.load(sys.stdin)['tunnels'][0]['public_url’])”
'https://xxxx-xx-xxx-xx-xx.jp.ngrok.io'実行後にURL情報が表示されます。スマホや外部デバイスでは表示されたURLにアクセスすることになります。サブドメインは、毎回ランダムなURLが発行されます。有料プランを申し込むとサブドメインを指定することができます。
- Dashのサンプルプログラムを作成します。
サンプルプログラムは、[my_app1.py]として保存されます。
%%writefile my_app1.py
import dash
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__)#, external_stylesheets=external_stylesheets)
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for Python.
'''),
])
if __name__ == '__main__':
app.run_server(debug=True)- サンプルプログラムを動かします。
! python my_app1.py
my_app1.py:2: UserWarning:
The dash_core_components package is deprecated. Please replace
`import dash_core_components as dcc` with `from dash import dcc`
import dash_core_components as dcc
my_app1.py:3: UserWarning:
The dash_html_components package is deprecated. Please replace
`import dash_html_components as html` with `from dash import html`
import dash_html_components as html
Dash is running on http://127.0.0.1:8050/
* Serving Flask app "my_app1" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
/content/my_app1.py:2: UserWarning:
The dash_core_components package is deprecated. Please replace
`import dash_core_components as dcc` with `from dash import dcc`
import dash_core_components as dcc
/content/my_app1.py:3: UserWarning:
The dash_html_components package is deprecated. Please replace
`import dash_html_components as html` with `from dash import html`
import dash_html_components as html
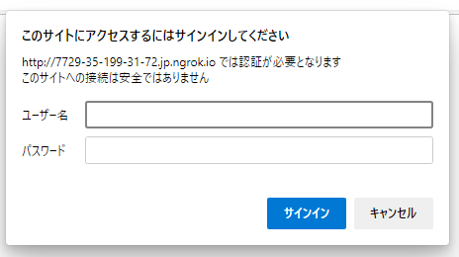
- [Dash is running on http://127.0.0.1:8050/]と表示されたら、ngrokサーバで公開されるURL情報をクリックしてアクセスします。ユーザ認証のダイアログが表示されるので、設定したユーザ名とパスワードを入力し、サインインします。

サインイン後に下記のWebページを確認できたら、Google Colaboratory上のWebアプリの外部公開は成功しています。




コメント