はじめに
趣味でPythonでプログラムを作成しています。事前に設計などはせずに、思いのままにプログラムを作成しています。フローチャートや設計などを事前に実施したうえでプログラムを作成すべきであることは理解しているのですが、まずは手を動かしたい欲求に負けています。そのため、少し規模の大きいプログラムになると、ごちゃごちゃして全体を把握できなくなることがよくあります。
作成したPythonのソースコードのフローチャートを確認したい。
でも、フローチャートを自分で作成するのは面倒だから自動で作成したい。
Pythonのソースコードからflowchart.js形式のコードを出力するライブラリpyflowchartを見つけたので、試してみました。
事前準備
flowchart.js形式のコードを表示する方法は色々ありますが、本ページではVisualStudioCodeを用いる方法とhttps://flowchart.js.orgを用いる方法をまとめました。VisualStudioCodeを用いる場合は、下記の「VisualStudioCodeのインストールと拡張機能の設定」を実施してください。
VisualStudioCodeのインストールと拡張機能の設定
作成したフローチャートを手軽に閲覧する場合は、https://flowchart.js.orgにアクセスしてコードを貼り付けてください。手元の環境で閲覧とPDFやPNGへの出力を行いたい場合はVisualStudioCodeを使用することで可能です。事前にVisualStudioCodeをインストールしておいてください。
インストールしたVisualStudioCodeに拡張機能からMarkdownに関連する下記の機能をインストールしておいてください。
- Markdown Preview Enhanced
- Markdown All in One
- Markdown PDF
デモ用プログラムdemo.pyの用意
demo.pyはフローチャートを作成するPythonのソースコードです。
demo.py
# フローチャート作成のデモ用プログラム
def main(arg1, arg2):
fnc_c()
arg1 = 1
if arg1 == 1:
print('arg1:', arg1)
while arg1 < 4: arg1 = arg1 + 1 if arg2 > 10:
fnc_a()
print('pass')
else:
fnc_b()
print('rejction')
def fnc_a():
print('fnc_a')
def fnc_b():
print('fnc_b')
def fnc_c():
print('fnc_c')
if __name__ == "__main__":
main()フローチャート作成用プログラムの用意
code_to_flowchart.pyは、Pythonのソースコードからflowchart.js形式のコードを出力するプログラムです。コマンドラインからもflowchart.js形式のコードを作成するはできます。コマンドラインからflowchart.js形式のコードを作成する場合は、code_to_flowchart.jsの用意は不要です。
code_to_flowchar.py
# Pythonのコードからflowchart.js形式のコードを出力します
# ライブラリの読み込み
from pyflowchart import Flowchart
# フローチャートを作成するPythonプログラムを指定する
with open('demo.py', encoding='utf-8') as f:
code = f.read()
# フローチャート作成時のオプションを指定する
fc = Flowchart.from_code(code, field='', inner=True, simplify=True)
# 作成したフローチャートを保存する
with open('demo.md', mode='w') as f:
f.write('```flow\n') # flowchart.jsの始まり
f.write(fc.flowchart()) # フローチャートの中身
f.write('```') # flowchart.jsの終わりpyflowchartのインストール方法
pyflowchartは、pipコマンドでインストールすることができます。
$ pip3 install pyflowchartpyflowchartでソースコードからフローチャートを作成する方法
コマンドラインからpyflowchartを呼び出してフローチャートを作成する方法と、プログラムからpyflowchartを呼び出してフローチャートを作成する方法の2つあります。
コマンドラインからフローチャートを作成する方法
下記のように実行することでflowchart.js形式のコードが標準出力できます。
※コマンドラインからでもオプションの設定は可能です。
コマンドラインの実行例(python3 -m pyflowchart [pythonのソースコード])
$ python3 -m pyflowchart demo.py実行結果
st3=>start: start main
io5=>inputoutput: input: arg1, arg2
sub8=>subroutine: fnc_c()
op10=>operation: arg1 = 1
cond13=>operation: print('arg1:', arg1) if (arg1 == 1)
cond24=>operation: arg1 = (arg1 + 1) while (arg1 < 4) cond37=>condition: if (arg2 > 10)
sub41=>subroutine: fnc_a()
sub43=>subroutine: print('pass')
e52=>end: end main
st56=>start: start fnc_a
io58=>inputoutput: input:
sub61=>subroutine: print('fnc_a')
e63=>end: end fnc_a
st67=>start: start fnc_b
io69=>inputoutput: input:
sub72=>subroutine: print('fnc_b')
e74=>end: end fnc_b
st78=>start: start fnc_c
io80=>inputoutput: input:
sub83=>subroutine: print('fnc_c')
e85=>end: end fnc_c
cond89=>operation: main() if (__name__ == '__main__')
sub47=>subroutine: fnc_b()
sub49=>subroutine: print('rejction')
st3->io5
io5->sub8
sub8->op10
op10->cond13
cond13->cond24
cond24->cond37
cond37(yes)->sub41
sub41->sub43
sub43->e52
e52->st56
st56->io58
io58->sub61
sub61->e63
e63->st67
st67->io69
io69->sub72
sub72->e74
e74->st78
st78->io80
io80->sub83
sub83->e85
e85->cond89
cond37(no)->sub47
sub47->sub49
sub49->e52標準出力された内容をhttps://flowchart.js.orgに貼り付けるとフローチャートを確認することができます。

標準出力された内容をVisualStudioCodeで表示する場合は、標準出力された内容の最初に「` ` `flow」と最後に「` ` `」を追加したのちに、Ctrl + Kを押下したあとに、Vを押下するとフローチャートのプレビューを表示できます。
※バッククオートを連続で使用するとWordpressがダブルコーテーションに自動変換するので、あえてスペースを入れています。VisualStudioCodeに追加する際は、バッククオートの間にあるスペースは削除してください。

プログラムからフローチャートを作成する方法
下記でPythonのソースコードを設定しています。Pythonのソースコードは適宜変更してください。
ここでは「demo.py」を設定しています。
# フローチャートを作成するPythonプログラムを指定する
with open('demo.py', encoding='utf-8') as f:
code = f.read()下記でフローチャートを作成するときのオプションを設定しています。
# オブジェクトとフローチャート作成時のオプションを指定する
fc = Flowchart.from_code(code, field='', inner=True, simplify=True)設定できるオプションは4つあります。
| オプション名 | 型 | 概要 |
| field | str | フローチャートを作成するコードの関数、メソッドを指定します。指定しない場合は全体を指定したことになります。 |
| inner | bool | Trueの場合、fieldで指定した箇所を解析します。Falseの場合、fieldで指定した箇所を単一オブジェクトとして解析します。※関数やメソッドの表示方法を設定できます。関数やメソッドを1つのオブジェクトにまとめるか、細かく表示するか、になります。 |
| simplify | bool | Trueの場合、ifやloopをまとめて1行で表記します。 |
| conds_align | bool | ifのフローチャートの表記を見やすくします。(ベータ版) |
下記で作成したflowchart.js形式のコードをファイルに保存しています。
ここでは、demo.mdに保存しています。
# 作成したフローチャートを保存する
with open('demo.md', mode='w') as f:
f.write('```flow\n') # flowchart.jsの始まり
f.write(fc.flowchart()) # フローチャートの中身
f.write('```') # flowchart.jsの終わりcode_to_flowchart.pyを実行します。
demo.mdが作成されます。
$ python3 code_to_flowchart.py作成したdemo.mdをVisualStudioCodeで読み込み、Ctrl + Kを押下したあとに、Vを押下するとフローチャートのプレビューを表示できます。
オプションの違いを確認する
オプションの違いについて、説明を読んでも理解できなかったので実際にオプションを設定してフローチャートを出力してみました。
| field | inner | simplify | フローチャート |
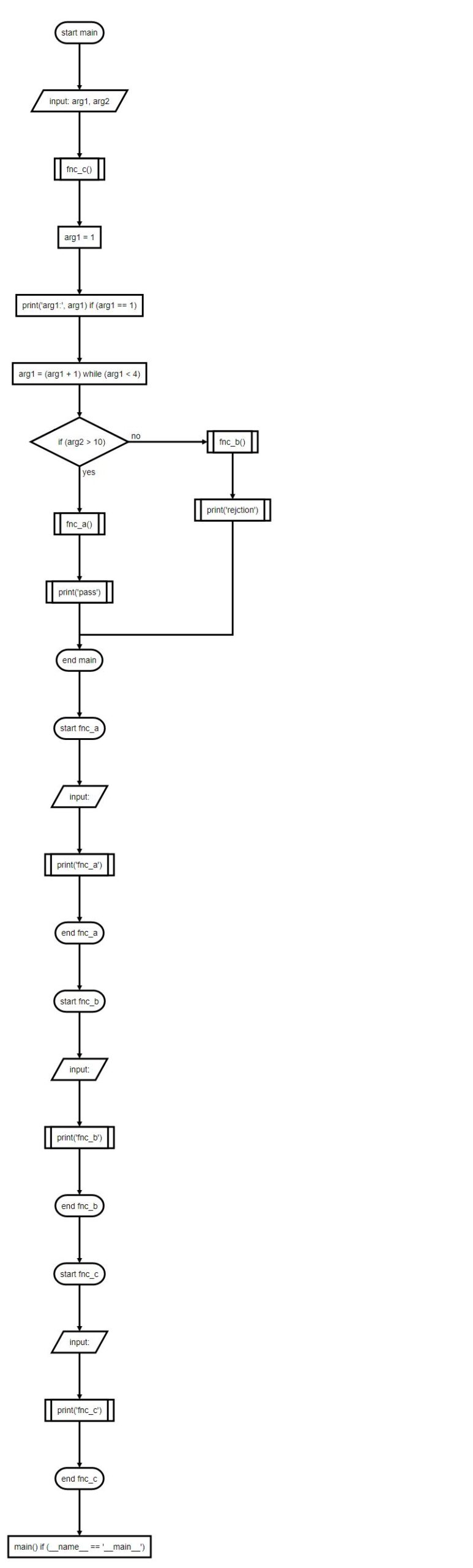
| “” (空) | True | True |  |
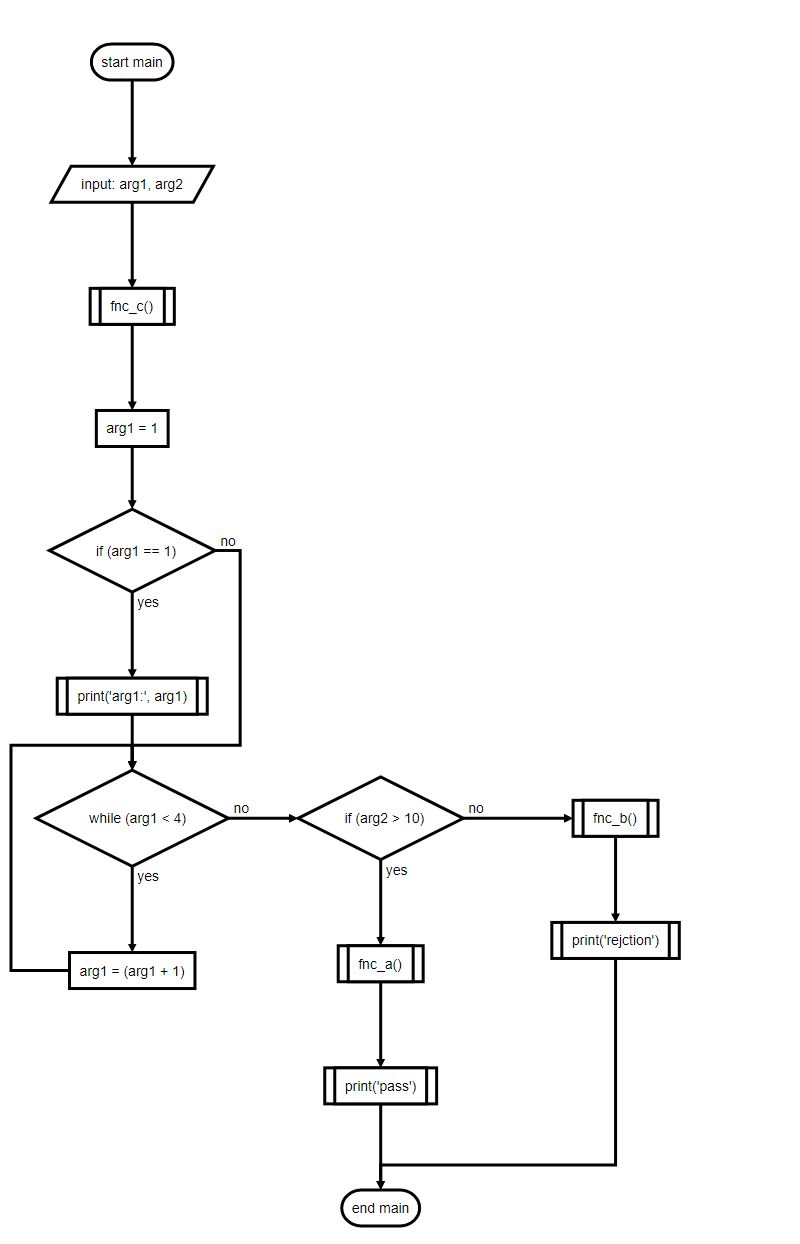
| “” (空) | True | False |  |
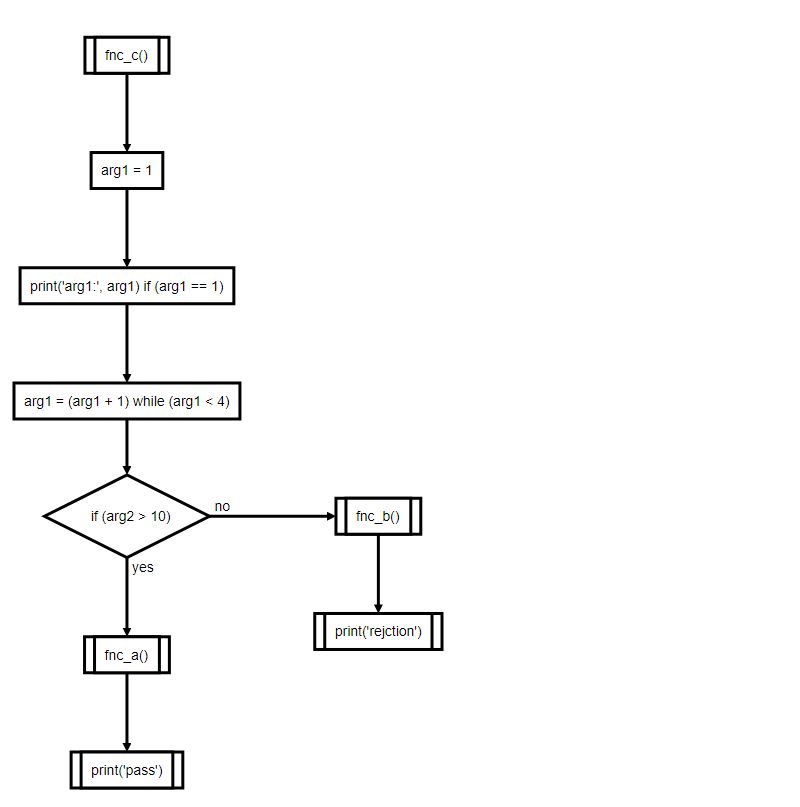
| main | True | True |  |
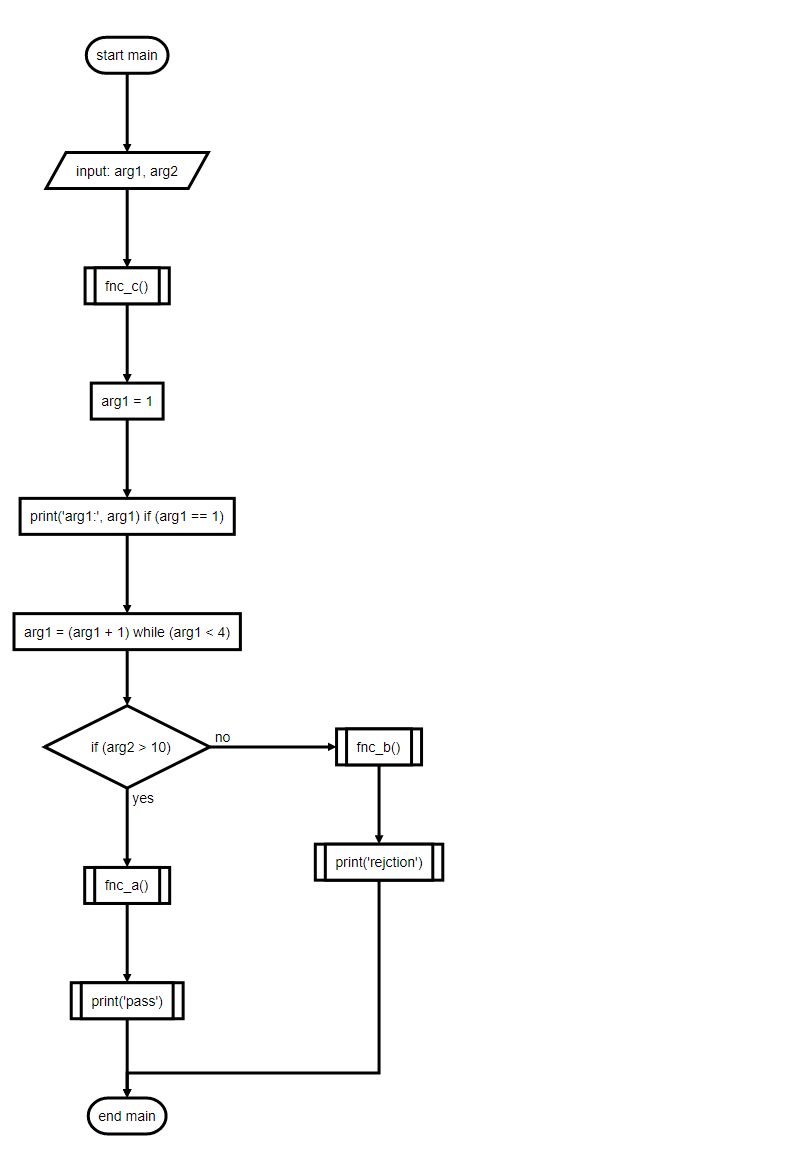
| main | True | False |  |
| main | False | True |  |
| main | False | False |  |
| fnc_a | False | True |  |



コメント